模仿网站会不会有侵权的风险吗?有些客户虽不太理解却心存担忧,第二秀网络也在咨询相关知识产权和法律专家后给出大家一个答案。
查看详情做自适应网站的好处和问题
近年来,无锡做网站公司行业内关于响应式网站/自适应网站讨论火热。虽然响应式/自适应网页设计会带来兼容各种设备工作量大、代码累赘、加载时间长的缺点,但它们能“一次设计,普遍适用”,可以根据屏幕分辨率自适应以及自动缩放图片、自动调整布局,它们不只是技术的实现,更多的是对于设计的全新思维模式。
首先解决下自适应网站这个概念:
根据不同设备环境自动响应及调整、在不同大小的屏幕分辨率上能呈现相同页面,这种全新的布局设计思维模式,不是为每个终端做特定的版本,而是为不同的终端用户提供更加舒适的界面和更好的用户体验,使网站页面真正具有弹性。这种概念可称之为“响应式网页设计”。理论上来说,响应式网页设计在任何情况下都比自适应网页设计好一些,但在某些情况下自适应布局更切实际。
{响应式网站VS自适应网站}
1、响应式布局简而言之就是一个网站能够兼容多个终端,而不是为每个终端做一个特定的版本。在这里大家可以理解为做一个网站就能适应多种设备,而不用在为每个设备做一个特定的版本,在不同的设备上展现的模式也不一样。响应式可以为不同终端的用户提供更舒适的界面和更好的浏览体验。
2、自适应布局指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。大家可以理解为不同大小的设备上呈现同样的页面,让同一个页面适应不同大小屏幕,根据屏幕的大小,自动调整布局。

{响应式网站的好处}
1)提升用户体验,降低网站跳出率
页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。无论用户正在使用什么设备,网站页面都能够自动切换分辨率、图片尺寸及相关脚本功能等;换句话说,响应式网页设计就是一个网站能够兼容多个终端,很大程度上减少企业建站成本的投入。
用户体验的提升,持续不断的为用户传播品牌价值以及营销信息,降低用户的跳出率,最终为达成合作创造机会。试想一个加载不全、模糊不清、甚至扭曲排版的页面,浏览者一定会在第一时间点击“关闭”按钮,因为现在用户的选择机会太多了。因此,企业网站是不是响应式是营销成功的第一步。
2)优化转化率,传播更高效
响应式网站可以兼容任何设备,并且很好的保留了网站原先想要突出的重点,例如导航条、中心布局里的内容以及重点消息等。这样会更利于传播,更快的将浏览转化为流量、更好的将流量转化为利益。
据统计,现在已经超过50%的互联网用户使用手机端进行浏览,因此尽快把营销视线转移到手机端的网站建设上来,这是营销转换的重要点。
3)搜索引擎的偏爱,高排名占据先机
现在许多搜索引擎巨头,都更“偏爱”响应式网站,尤其是谷歌,它会更喜欢优化响应式设计的网页。H5响应式网站更容易被谷歌等搜索引擎抓取、索引,最终对网站SEO优化起到很大的帮助,像很多企业运用H5自助建站系统建站宝盒搭建的响应式网站,其网站的收录量明显比传统网站好很多,排名效果也着实让人满意。因此为了更好的搜索引擎优化,你的营销战略里也应该放进建设响应式网站这一点。
4)时间和成本的双重效率
现在的H5响应式网站是时间和成本的双重效率,因为它不仅可以节约建设的时间,同时还降低了建站的成本。因为在过去想要实现响应式网站,那就需要针对每一种不同的设备进行网站建设,这是一件费时又费力的事情。但是现在,基于设备的特性以及屏幕分辨率,一个H5响应式网站就可以解决企业建站的问题,实现全网覆盖,转化机会也会随之提高,最终赢得营销的胜利。
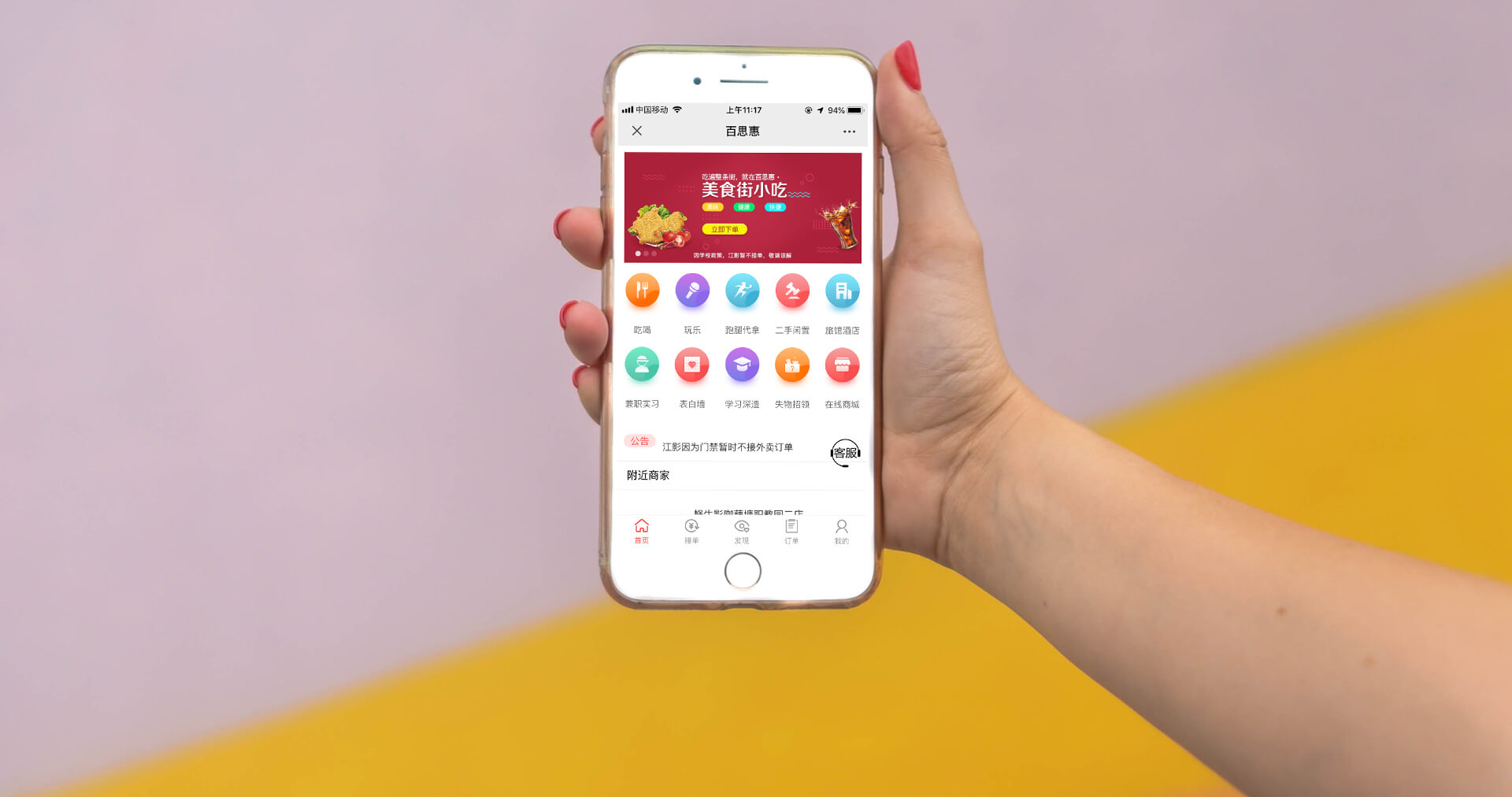
现在企业为什么非要做移动端网站(手机站、自适应网站)?
21世纪移动互联网的盛行,手机站流量占有比例愈发明显,根据统计到目前位置有些行业手机端 流量比例已经超过65%,更有甚者超过80%。
常规手机网站建设:一个后台手机端一个网站电脑端一个网站。
优势:可操作性强
劣势:开发周期长
这种网站一般可操作性强,电脑端添加终端识别代码就可以实现,手机站和电脑端都有单独的模板,手机站电脑站模板更改互不影响。目前大多数网站建设都是选中这种方法,弊端就是开发周期比较长。
自适应手机网站:一个后台一个网页手机端电脑端页面基本一致。
优势:界面一致
劣势:响应速度
这种网站电脑端布局和手机端布局基本一致,电脑端手机端可调整性相对来说较繁琐,用户手机打开网站和电脑打开网站所耗费的资源基本相同。当然,所在电脑端上传图片资源时必须是经过压缩修改的,否则手机端响应速度会很慢。
{自适应网站的劣势}
由于自适应设计需要对多个界面兼容、功能调试,导致整个制作过程需要UI设计师和前端工程师要不断磨合制作。而测试人员也要在不同的设备下对网站进行测试。自适应的网站需要有很多功能,比如界面的融合、功能的调试等,这些都是需要不断磨合才能实现,而这样的网站成本也相应的比较高。
1、浏览器兼容问题
对于一些电脑上的低版本浏览器来说,自适应网站看上去不会很好,因为兼容问题导致网站变形或者出现其它问题。当然这个问题,传统网站也会存在,需要调试后完善。
2、由于响应式设计仅是改善移动体验并没达到最优化。
不管是自适应设计,还是响应式设计,它们的基本原则是:尽可能不要因为设备不同而导致显示不同的内容(比如在低分辩率的终端上会删减某些内容)。试想,显示在电脑1440x900分辨率屏幕上的内容,要在手机的320x240分辨率屏幕上显示,你会发现,可视区域变小,内容都挤一起,页面拉长,排版顺序错乱,使用困难度增加等等。所以自适应和响应式设计,都是选择性把内容隐藏,以适应小页面,减少上述的问题出现。但这样一来,页面的表现效果就没那么理想了,交互体验也达不到移动端的最优,把控不好网站就会给用户不伦不类的感觉。
3、移动端打开速度问题
有时候自适应网站采用多个CSS样式,在电脑端上可能不打开速度受影响,但是有时候在手机端会出现文件过大,导致打开速度过慢,尤其是网站中有大型图片、视频,会导致网页加载慢。
那么以上就是无锡第二秀网络科技有限公司为大家介绍的关于自适应网站VS响应式网站和自适应网站的优劣势分析,希望会对大家的网站建设的方向选择有所帮助。
相关专题
-

-
 做自适应网站的好处和问题
做自适应网站的好处和问题近年来,无锡做网站公司行业内关于响应式网站/自适应网站讨论火热。虽然响应式/自适应网页设计会带来兼容各种设备工作量大、代码累赘、加载时间长的缺点,但它们能“一次设计,普遍适用
查看详情










 在线咨询
在线咨询
 微信咨询
微信咨询
